contador de visitas
HTML5
- Logotipo
- História do Html5
- Estrutura Html
- Tags
- Elementos Html
- Contato
- Vídeos
- Links
- Layout
- SVG
- Imagens E-mails
Links Donwloads - Navegadores
- Elementos Modificados e Ausentes
- Teste (canvas)
- Iframes
- Aulas

- 1991 HTML
- 1994 HTML 2
- 1996 CSS 1 + JavaScript
- 1997 HTML 4
- 1998 CSS 2
- 2000 XHTML 1
- 2002 Tableless Web Design
- 2005 Ajax
- 2009 HTML 5
- Editor de texto
(Hyper Text Markup Language, versão 5)
Linguagem para estruturação e apresentação de conteúdo para a World Wide Web. É uma tecnologia chave da Internet, originalmente proposta por Opera Software. É o mesmo html de sempre, só que trazendo novas funcionalidades como semântica e acessibilidade..
Esta nova versão (quinta versão) traz consigo importantes mudanças quanto ao papel do HTML no mundo da Web. O HTML5 é a nova versão do HTML4. Enquanto o WHATWG define as regras de marcação que serão usadas no HTML5 e no XHTML, eles também definem APIs que formarão a base da arquitetura web. Essas APIs são conhecidas como DOM Level 0.
WHAT Working Group. Enquanto o W3C focava suas atenções para a criação da segunda versão do XHTML, um grupo chamado Web Hypertext Application Technology Working Group ou WHATWG trabalhava em uma versão do HTML que trazia mais flexibilidade para a produção de websites e sistemas baseados na web. O WHATWG whatwg foi fundado por desenvolvedores de empresas como Mozilla, Apple e Opera em 2004. Eles não estavam felizes com o caminho que a Web tomava e nem com o rumo dado ao XHTML. Por isso, estas organizações se juntaram para escrever o que seria chamado hoje de HTML5.
HTML 5 - Curso W3C Escritório Brasil Markup Entre outros assuntos que o WHATWG se focava um era Web Forms 2.0 que foi incluído no HTML5 e outro o Web Controls 1.0 que foi abandonado por enquanto. A participação no grupo é livre e você pode se inscrever na lista de email para contribuir. Por volta de 2006, o trabalho do WHATWG passou ser conhecido pelo mundo e principalmente pelo W3C - que até então trabalhavam separadamente - que reconheceu todo o trabalho do grupo. Em Outubro de 2006, Tim Berners-Lee anunciou que trabalharia juntamente com o WHATWG na produção do HTML5 em detrimento do XHTML 2. Contudo o XHTML continuaria sendo mantido paralelamente de acordo com as mudanças causadas no HTML. O grupo que estava cuidando especificamente do XHTML 2 foi descontinuado em 2009.
O HTML5 e suas mudanças.
Quando o HTML4 foi lançado, o W3C alertou os desenvolvedores sobre algumas boas práticas que deveriam ser seguidas ao
produzir códigos client-side. Desde este tempo, assuntos como a separação da estrutura do código com a formatação
e princípios de acessibilidade foram trazidos para discussões e à atenção dos fabricantes e desenvolvedores. Contudo,
o HTML4 ainda não trazia diferencial real para a semântica do código e também não facilitava a manipulação dos elementos
via Javascript ou CSS. Ao criar um sistema com a possibilidade de Drag’n Drop de elementos, era necessário criar um grande
script, com bugs e que muitas vezes não funcionavam de acordo em todos os browsers.
Novos Recursos
Com novos recursos, antes só possíveis por meio de outras tecnologias. Sua essência tem sido melhorar a linguagem com o
suporte para as mais recentes multimídias, enquanto a mantém facilmente legível por seres humanos e consistentemente
compreendida por computadores e outros dispositivos (navegadores, parsers, etc).
O HTML5 será o novo padrão para HTML, XHTML e HTML DOM. Diversos navegadores já implementam algumas de suas funcionalidades. Os motores de busca também terão benefícios com a mudança porque agora conhecerão cada parte do site e com isso poderão fazer inferências sob as informações, de acordo com o sentido e o contexto, podendo oferecer aos usuários resultados mais relevantes.
CSS e o Javascript
Ao contrário das versões anteriores, o HTML5 fornece ferramentas para a CSS e o Javascript fazerem seu trabalho da
melhor maneira possível. O HTML5 permite por meio de suas APIs a manipulação das características destes elementos,
de forma que o website ou a aplicação continue leve e funcional.
Menos código, maior compatibilidade
O HTML5 modifica a forma de como escrevemos código e organizamos a informação na página. Seria mais semântica com
menos código. Seria mais interatividade sem a necessidade de instalação de plugins e perda de performance. É a criação
de código interoperável, pronto para futuros dispositivos e que facilita a reutilização da informação de diversas
formas. O WHATWG tem mantido o foco para manter a retrocompatibilidade. Nenhum site deverá ter de ser refeito
totalmente para se adequar aos novos conceitos e regras. O HTML5 está sendo criado para que seja compatível com os
browsers recentes, possibilitando a utilização das novas características imediatamente
Cronograma das tecnologias web
Requisitos para usar o Html
Pode ser o bloco de notas, dreamweaver, o notepad++, etc.
Browser (navegador). Pode ser qualquer um: Chrome, Firefox, Internet Explorer, Opera, etc.
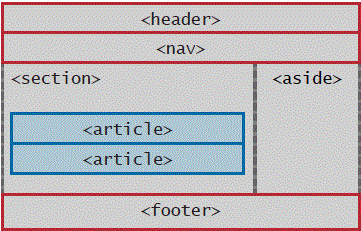
A semântica das novas marcações
Em todas as páginas da Web existem divisões básicas que dizem respeito aos tipos de conteúdo colocados em cada
parte do layout, como cabeçalho, menu de navegação ou rodapé.
Nas versões anteriores do HTML não haviam tags com uma semântica própria para cada uma dessas divisões. Devido a isso, os desenvolvedores acabavam usando
a tag <div> para todas as situações, e criando seus próprios padrões através dos atributos id ou class.
No HTML5 foram criadas diversas tags semânticas para indicar quais conteúdos estão sendo inseridos em cada uma das divisão da página, deixando o conteúdo organizando e padronizando o desenvolvimento.
O Doctype
Com o HTML5 será usada apenas uma declaração doctype:
<!DOCTYPE html>
Além de única, ela é curta e fácil de lembrar - A maioria dos desenvolvedores copiam e colam o complicado doctype
de algum lugar na hora de começar um novo documento HTML. Com o Html5 ficou fácil. Além de única, a declaração é
curta e fácil de lembrar.
Estrutura do Html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8"/>
<title>Estrutura do HTML</title>
</head>
</html>
HTML5
- Elemento header
- Elemento Nav
- Elemento Footer
- Elemento Article
- Elemento Section
- Tag audio
- Tag video
- Elemento Aside
Informações Introdutórias ou de navegação numa página ou num artigo.
Seção da página com links para navegação. Geralmente menu.
Define um rodapé de uma página. Pode ser informações finais numa página ou num artigo.
Define uma região específica de composição autônoma. Um artigo deve ser algo independente como, por exemplo, uma postagem em um blog, um artigo de revista ou jornal, um post em um fórum ou até mesmo um comentário. Resumindo: a tag article é para item independente do conteúdo. A tag <article> é o elemento responsável pelo escopo da página, pelo artigo e/ou conteúdo principal do site. Embora o uso da tag seja igual ao das tags header e footer, as informações contidas dentro dela geralmente são maiores, possuem um título, imagens, vários parágrafos, informações sobre o autor daquele artigo etc. Por isso, a tag "header" e a tag footer são usadas dentro da tag "article", para definir respectivamente um cabeçalho dentro do artigo (com o título do artigo, por exemplo) e no fim da tag "article", também é comum usar um "footer", para dar mais informações a respeito daquele artigo, de seu autor, referências bibliográficas etc, veja:
Seção genérica de um documento ou aplicação. Define uma seção do conteúdo na qual é utilizado para organizar capítulos, cabeçalhos, rodapé, entre outros.
Define um conteúdo de áudio. Usando src = ”nome_arquivo” pode ser definido a fonte do áudio.
Define um conteúdo de vídeo.
Seção separada do conteúdo (comum em barras laterais). Pode ser propaganda, informações adicionais.
Tags
A tabela abaixo lista apenas os elementos HTML5 válidos. Somente aqueles que devem ser utilizados em novos sites. O simbolo *(asterisco) indica que o elemento foi adicionado em HTML 5. Note-se que outros elementos listados, podem ter sido modificados ou mantidos pelo HTML5 Especificação. Lista de Tags Válidas
O W3C mantém um documento atualizado constantemente nesta página
Elementos Raiz
| Elemento | Descrição |
|---|---|
<html> |
Representa a raiz de um documento HTML ou XHTML. Todos os outros elementos devem ser descendentes desse elemento. |
Metadatos do documento
| Elemento | Descrição |
|---|---|
<head> |
A Tag HEAD é onde fica toda a parte inteligente da página. No HEAD ficam os metadados (informações sobre a página e o conteúdo ali publicado), incluindo links, suas definições de scripts e folhas de estilo. O elemento head não aceita mais elementos child como seu filho. |
<title> |
Define o título do documento, apresentado na barra de título do navegador ou na guia da página. Ele só pode conter texto e todas as tags contidas não são interpretados. |
<style> |
Style tag usada para escrever CSS inline. |
<meta> |
Define os metadados que não podem ser definidos usando outro elemento HTML . |
<base> |
Define a URL base para URL relativa na página. |
<link> |
Usado para linkar JavaScript e CSS externo ao documento HTML . |
Scripting
| Elemento | Descrição |
|---|---|
<script> |
Define um script interno ou link para um script externo. A linguagem de script é JavaScript. |
<noscript> |
Define um conteúdo alternativo a ser exibido quando o navegador não suporta scripts. |
Seções
| Elemento | Descrição |
|---|---|
<body> |
Representa o principal conteúdo de um documento HTML. Há apenas um elemento <body> em um documento. |
<section>* |
Define a seção do Documento. |
<nav>* |
Define uma seção que contém apenas links de navegação. |
<article>* |
Pode existir de forma independente do resto do conteúdo. Esta Tag poderia ser um post no fórum, um artigo de revista ou jornal, uma entrada de log da Web, um comentário enviado pelo usuário, ou qualquer outro item independente do conteúdo. |
<aside>* |
Define um conteúdo reservado do resto do conteúdo da página. Se for removida, o conteúdo restante ainda faz sentido. |
<h1>,<h2>,
<h3>,<h4>,
<h5>,<h6> |
Representam os seis níveis de titulos de cabeçalhos dos documentos. Um elemento título descreve brevemente o tema da seção. |
<hgroup>* |
Agrupa um conjunto de <h1> para <h1> elementos quando um título tem vários níveis. *tag excluida da documentação do html5 pelo W3C. |
<header>* |
Define o cabeçalho de uma página ou seção. Muitas vezes contém um logotipo, o título do site e uma mesa de navegação do conteúdo. |
<footer>* |
Define o rodapé de uma página ou seção. Muitas vezes contém um aviso de copyright, alguns links para informações legal ou endereços para dar feedback. |
<address> |
O elemento address agora é tratado como uma seção no documento com informações de contato, como endereço e telefone. |
<main>* |
Define o conteúdo principal ou importante no documento. Existe apenas um elemento <main> no documento. |
Agrupando conteúdo
| Elemento | Descrição |
|---|---|
<p> |
Define uma parte que deve ser exibido como um paragrafo. |
<hr> |
O elemento hr agora tem o mesmo nível que um parágrafo, mas é utilizado para quebrar linhas e fazer separações. Representando uma ruptura temática entre parágrafos de um artigo ou seção ou qualquer conteúdo mais longo. |
<pre> |
Indica que o seu conteúdo é pré-formatado e que este formato deve ser preservado. |
<blockquote> |
Representa uma citação |
<ol> |
Define uma lista ordenada de itens, que é uma lista que muda o seu significado, se alterar a ordem dos seus elementos. |
<ul> |
Define uma lista não ordenada. |
<li> |
Define um item de uma lista de uma ol ou de um ul. |
<dl> |
Representa uma Lista de Definição |
<dt> |
Representa um item da Lista de Definição |
<dd> |
Representa a definição dos termos listados imediatamente antes. |
<figure> |
O elemento figura representa um conteúdo de fluxo, opcionalmente com um subtítulo. |
<figcaption> |
Representa a legenda do Figure. |
<div> |
Representa um contêiner genérico sem nenhum significado especial. |
Semântica a nível de texto
| Elemento | Descrição |
|---|---|
<a> |
O elemento a sem o atributo href agora representa um placeholder (espaço reservado) no exato lugar que este link se encontra. Representa um hyperlink, ligando a outro recurso. |
<em> |
Representa a enfâse do conteudo. |
<br> |
Representa uma quebra de linha. |
<wbr> |
Representa uma oportunidade de quebra de linha, que é um ponto de embrulho sugerido, a fim de melhorar a legibilidade do texto dividido em diversas linhas. |
<span> |
Representa o texto sem nenhum significado específico. Isso tem que ser usado quando nenhum outro elemento do texto-semântico transmitir um significado adequado, o que, neste caso, é muitas vezes trazido por atributos globais, como classe, lang, ou dir. |
<strong> |
Representa a importância de um pedaço de texto com o elemento forte, não altera o sentido da frase. |
<small> |
Representa um comentário lateral, que é o texto como um aviso, um autor que não é essencial para a compreensão do documento. |
<s> |
Representa o conteúdo que não é mais preciso ou relevante . |
<cite> |
Representa o título de uma obra. |
<q> |
Representa uma linha de cotação. |
<dfn> |
Representa um termo cuja definição está contida em seu conteúdo ancestral mais próximo. |
<abbr> |
Representa uma abreviatura ou um acrónimo , eventualmente, com o seu significado. |
<dados> |
Associates em seu conteúdo um equivalente legível por máquina. (Esse elemento só está na versão WHATWG do padrão HTML, e não na versão HTML5 do W3C). |
<hora> |
Representa uma data e hora valor, eventualmente, com um equivalente de leitura óptica. |
<code> |
Representa algum código de computador. |
<var> |
Representa uma variável, que é uma expressão ou programação matemática contexto actual, um identificador que representa uma constante, um símbolo de identificação de uma quantidade física, um parâmetro de função, ou um mero espaço reservado em prosa. |
<samp> |
Representa a saída de um programa ou de um computador. |
<kbd> |
Representa a entrada do usuário , muitas vezes a partir do teclado, mas não é necessário, pode representar outra entrada, como comandos de voz transcritas. |
<sub>,<sup> |
Representa um subscrito, e respectivamente, um sobrescrito. |
<i> |
O elemento I também passa a ser um SPAN. O texto continua sendo itálico e para usuários de leitores de tela, a voz utilizada é modificada para indicar ênfase. Isso pode ser útil para marcar frases em outros idiomas, termos técnicos, etc. |
<b> |
Representa um texto que a que chama a atenção para fins utilitários. Ele não transmite importância extra e não implica uma voz alternativa. |
<u> |
Representa unarticulate annoatation não textuais, como rotular o texto como sendo misspelt ou rotular um nome próprio no texto chinês.------- |
<mark> |
Representa o texto destacado para propósitos de referência, que é por sua relevância em outro contexto. |
<ruby> |
Representa o conteúdo a ser marcado com anotações de rubi, corridas curtas de texto apresentados juntamente com o texto. Isso é muitas vezes utilizado em conjunto com idioma do Leste Asiático, onde as anotações agem como um guia para a pronúncia, como o japonês furigana. |
<rt> |
Representa o texto de uma anotação ruby. |
<rp> |
Representa parênteses em torno de uma anotação de rubi, usado para exibir a anotação de forma alternada pelos navegadores que não suportam a exibição padrão para anotações. |
<bdi> |
Representa o texto que deve ser isolado de seu entorno para formatação de texto bidirecional. Ele permite incorporar espaço de texto com uma direcionalidade diferente ou desconhecida. |
<bdo> |
Representa a direcionalidade de seus filhos, a fim de substituir explicitamente o algoritmo bidireccional Unicode. |
Edições
| Elemento | Descrição |
|---|---|
<ins> |
Define uma adição ao documento. |
<del> |
Define uma remoção a partir do documento. |
Conteúdo embutido
| Elemento | Descrição |
|---|---|
<img> |
Representa uma imagem. |
<iframe> |
Representa um contexto de navegação aninhada , que é um documento HTML incorporado. |
-
Listas de referência de
todos os elementos HTML, definidos em HTML5 ou em uma especificação anterior.
O Doctype
Com o HTML5 será usada apenas uma declaração doctype:
<!DOCTYPE html>
Além de única, ela é curta e fácil de lembrar - A maioria dos desenvolvedores copiam e colam o complicado
doctype de algum lugar na hora de começar um novo documento HTML. Com o Html5 ficou fácil. Além de única,
a declaração é curta e fácil de lembrar.
Browsers
 Navegador ou browser é um programa de computador que permite aos seus usuários
interagirem com documentos na internet (páginas da web), escritas em liguagens como PHP, HTML, ASP podendo usar
folhas de estilo como CSS ou não. As páginas ficam hospedadas em um servidor Web.
Navegador ou browser é um programa de computador que permite aos seus usuários
interagirem com documentos na internet (páginas da web), escritas em liguagens como PHP, HTML, ASP podendo usar
folhas de estilo como CSS ou não. As páginas ficam hospedadas em um servidor Web.
- Elemento B
- Elemento I
- Elemento a
- Elemento address
- Elemento hr
- Elemento strong
- Elemento head
Elementos Modificados e Ausentes
Passa a ter o mesmo nível semântico que um span, mas ainda mantém o estilo de negrito no texto. Contudo não dá nenhuma importância para o texto marcado com ele.
O texto continua sendo itálico e para usuários de leitores de tela, a voz utilizada é modificada para indicar ênfase. Isso pode ser útil para marcar frases em outros idiomas, termos técnicos e etc. Nesses casos houve apenas uma mudança semântica.Também passa a ser um span. Não será preciso modificar códigos onde estes dois elementos são utilizados.
O elemento a sem o atributo href agora representa um placeholder (marcador de posição) no exato lugar que este link se encontra.
O elemento address agora é tratado como uma seção no documento.
O elemento hr agora tem o mesmo nível que um parágrafo, mas é utilizado para quebrar linhas e fazer separações.
O elemento strong ganhou mais importância.
O elemento head não aceita mais elementos child como seu filho.
Canvas
- SVG
- É vetorial, e baseado em XML, logo, acessível via DOM. Canvas é desenhado pixel a pixel, via Javascript.
- Vantagens do SVG:
- O gráfico é escalável, não perde resolução ou fica com serrilha ao ser redimensionado. O conteúdo é acessível via DOM e a leitores de tela.
- Canvas
- Vantagens do Canvas:
- A performance é muito superior ao SVG na maioria dos casos. É fácil desenhar via Javascript. Em SVG, é preciso fazer seu script escrever XML para você. Com Canvas é só mandar desenhar.
Clique no botão desenhar