Border CSS - (Bordas)
As bordas podem ser usadas para muitas coisas, por exemplo, como elemento decorativo ou para servir de linha de separação entre duas coisas. CSS proporciona infinitas possibilidades de uso de bordas na página. Abaixo algumas das inúmeras possibilidades de estilização de bordas:
Dotted:pontilhada:h1 {
border-width: thick;
border-style: dotted;
border-color:#6A5ACD;
}
Inset: baixo relevo
h2 { border-width: 20px;
border-style: inset;
border-color: red;
}
Solid: borda contínua:
h3{ border-width: thin;
border-style: solid;
border-color: orange;
}
Double: borda dupla:
h4 { border-width: 20px;
border-style: double;
border-color: #9400D3;
}
Dashed:borda traçejada:
h5 { border-width: 1px;
border-style: dashed;
border-color: #CD2626;
}
Groove: borda entalhada
h6 { border-width: thin;
border-style: groove;
border-color: #228B22;
}
Obs.:Os valores none ou hidden podem ser usados quando não se deseja bordas.
As bordas podem ter:
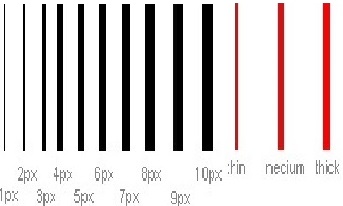
- Espessura [border-width]
A espessura das bordas é definida pela propriedade border-width, que pode assumir os valores thin, medium, e thick (fina, média e grossa), ou um valor numérico em pixels. A seguir algumas espessuras de bordas:

- Cor [border-color]
A propriedade border-color define as cores para as bordas. Os valores são expressos em código ou nome de cores, por exemplo, "#112233", "rgb(122,122,122)" ou "red".
- Estilo [border-style]
As três propriedades descritas anteriormente podem ser definidas juntas para cada elemento e resultam em diferentes bordas, de diferentes estilos.
- [border]
Pode-se usar uma declaração abreviada para border.
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Pode ser abreviada para:
p {
border: 1px solid blue;
}
E na folha de estilos, pode-se agrupar a estilização da forma como foi feito no exemplo acima:
#esquerda {
width: 600px;
/*height: 400px;*/
border: 1px solid black;
background:#FFEFDB;
}
#direita {
width: 600px;
/*height: 400px;*/
border: 1px solid black;
background:#C1FFC1;
}