índice (CSS)
Página anterior
Sintaxe Fundamental do CSS
O atributo style recebe declarações css, que são compostas de propriedades e seus respectivos valores. Propriedades e valores. Pode-se ter várias declarações dentro da regra e as propriedades e valores separados por (;) ponto e vírgula. É assim que são construídas as regras css.
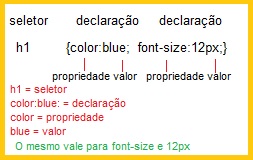
Na w3shools tem uma sessão que trata de CSS e nessa sessão ela fala de sintaxe fundamental; sintaxe-css sobre a regra css. Essa regra é a unidade básica de uma folha de estilo. Ela é composta de duas partes: o seletor e a declaração. Nota: a declaração vai sempre entre chaves. Veja na imagem como a w3schools disponibiliza a forma de como serão as regras css.

Para firmar bem esse conceito:
<style type= "text/css">
p {
color: #006699;
}
h2 {
fonte-family: "Comic Sans MS"
}
p e h2 são seletores
{ color: #006699; } é a declaração onde color é a propriedade e #006699 é o valor.
{ fonte-family: "Comics Sans MS"; } é a declaração
onde fonte-family é a propriedade e Comic Sans MS é o valor.
Se o valor for escrito de várias palavras com espaços, colocar entre "aspas duplas".
A declaração vai sempre entre chaves e é bom separar os elementos, fica mais fácil acrescentar outras
declarações. É possível colocar tudo em uma linha, mas, fica mais difícil de visualizar, ficando também mais
difícil a manutenção.
Folhas de Estilo
As folhas de estilo podem ser escritas de três formas diferentes.
Direto na Tag
Elas podem ser aplicadas direto na tag html.
<p style= "color: #9932CC;"> Parágrafo com Identificador estilo in line.</p>
Parágrafo com Identificador estilo inline.
Direto no elemento. Esta forma dificulta e tira do css um dos maiores poderes que ele tem.
Que é o controle centralizado da apresentação.
Forma Incorporada
Existe também as formas incorporadas no próprio documento, como foi feito aqui. Essa forma fica no cabeçalho entre <head> e </head> veja o exemplo:
Importante: o elemento <style> deve estar sempre no cabeçalho do documento e o atributo type é obrigatório, para validar o documento, nos validadores da w3c.
<head>
<title> CSS Aula03 </title>
<style type= "text/css">
h1, p {
color:#0000FF;
background-color: #3366FF;
}
p {
color:#C8C8C8;
}
h1 {
fonte-family: Comics Sans MS;
}
</style>
</head>
Obs: A vantagem desta forma é que dá para localizar com mais facilidade as folhas de estilo. Em um documento html extenso, com muitas linhas, quando o estilo é aplicado direto na tag, a busca pelo css que se quer modificar é mais demorada. Existe desvantagem também, ao se aplicar este estilo dentro de um documento. Em um site com centenas de páginas, precisaríamos de fazer essas alterações em cada uma das páginas. Nesse caso, é melhor usar a terceira forma e criar um documento à parte.
Estilo Externo
Criando um estilo externo, que é a recomendação da w3c. Utilize essa forma, principalmente, se o xhtml for o strict. A folha de estilo externa é aquela que foi escrita fora do documento xhtml. Trata-se de um arquivo de texto, contendo regras de estilo e comentários css. É um arquivo de folha de estilo, gravado com a extensão css, e esse arquivo é vinculado ao documento. Existem duas formas de linkar essas folhas ao documento:
- Crie outro diretório com o nome css, dentro do diretório css que já existe.
- Dentro desse diretório, ficará a folha de estilo.
- Crie o arquivo de texto, estilo.css e dentro deste estilo defina as regras.
Exemplo: p {
color:#0000FF;
}
Feito isso vá até o arquivo xhtml, que está sendo feito e chama-se essa folha de estilo, com já foi dito, de duas formas. A primeira é usando a tag link do seguinte modo:
<title>CSS Aula02</title><link rel= "stylesheet" type= "text/css" href="css/estilo.css" media="all" />
Seguindo esses passos, a página será aberta no browser.
Resumindo:
As folhas de estilo podem ser escritas de três formas diferentes:
- Elas podem ser aplicadas direto na tag html.
- No próprio documento.(No cabeçalho, esse foi feito assim).
- Pode-se criar um documento à parte. Ou seja um estilo externo, que é a recomendação da w3c.
- O atributo type é obrigatório, para validar o documento, nos validadores da w3c. Markup Validation Service
O validador é para ser usado de verdade. Ao fazer o código é melhor nem colocar o doctype se não for fazer a validação. Profissional que é profissional coloca o doctype e faz a validação.
Declarações-transitional
regras-css
Tipos de Mídias
É bom escolher o tipo de mídia, em que será construída a página xhtml. Para o browser será um css com mídia screen. Tem muito mais recursos, mais amplo e a tela é maior. Para o celular por exemplo, é usada um outro tipo, como está descrito abaixo:
- screen - para monitores.
- tty - para teletipo.
- tv - Para dispositivo de televisão Já existe o google tv, e também a ferramenta lumis Ferramenta de Portais (para quem não conhece é considerada a melhor ferramenta de portais que já saiu, segundo pesquisas de institutos sérios.)
- projection - para projetores.
- handheld - Para dispositivos móveis, portáveis como celulares.
- print - Para impressoras e visualizações no modo de impressão.
- braille - Para tablet.
- aural - Para sintetizadores de voz.
- all - É o css para todos os dispositivos. Se alguém acessar essa página por uma tv, um computador, celular ou impressora, todas serão acessadas da mesma maneira.